导言:现在大模型如日中天,引起广大技术圈的强烈关注,现在投身于大模型开发,就是第一批的大模型开发工程师,必然能享受到行业内的先行者优势和红利。
我就是个俗人,工资待遇这么高,肯定要转行啊!我整理并撰写这系列文章,一方面是希望给大家提供一个清晰的学习路径供大家参考。另一方面,这也是我对自身成长经历的复盘和总结。希望结合大家的智慧和力量,共同把握这一行业的红利时机。
所有推荐的文章都是出自我个人专栏,如果您有阅读到其他相关且有深度的文章,欢迎在评论区告诉我。我会第一时间阅读,如内容确实优质,我会与原创者联系,并在此附上链接,与大家共同分享知识。
好,进入正题,先来一张整体的进阶路线图(持续更新)

一、概念篇:了解大模型核心概念和基本原理
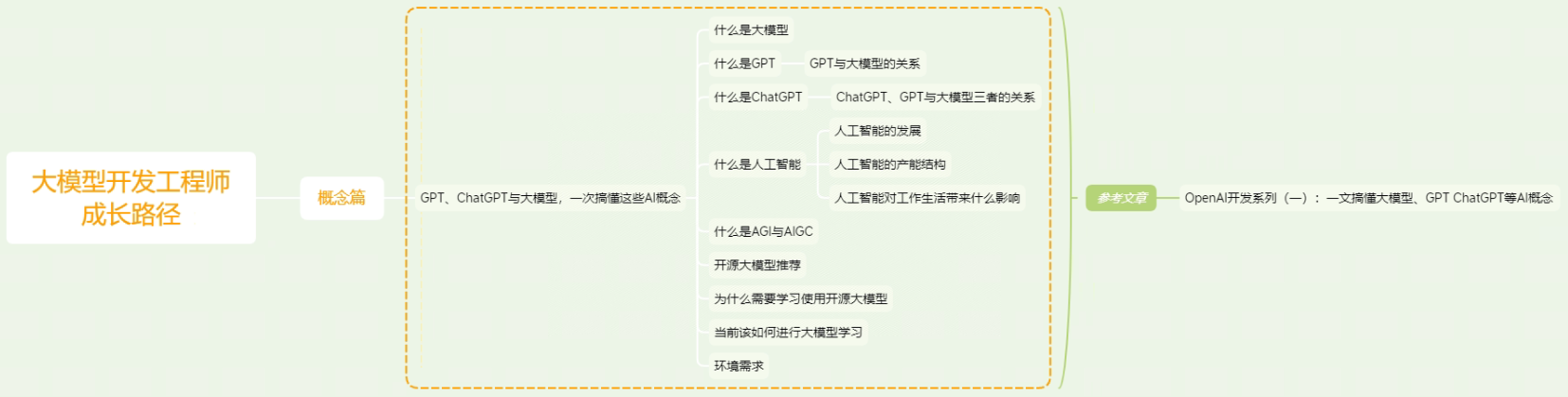
1.文章推荐:OpenAI开发系列(一):一文搞懂大模型、GPT ChatGPT等AI概念
理由:深入理解大型语言模型和GPT等核心概念,第一篇看这个不用多说吧,连相关的概念都不清楚还开发
核心知识点:大模型开发工程师面试题(一):你需要知道这些AI概念
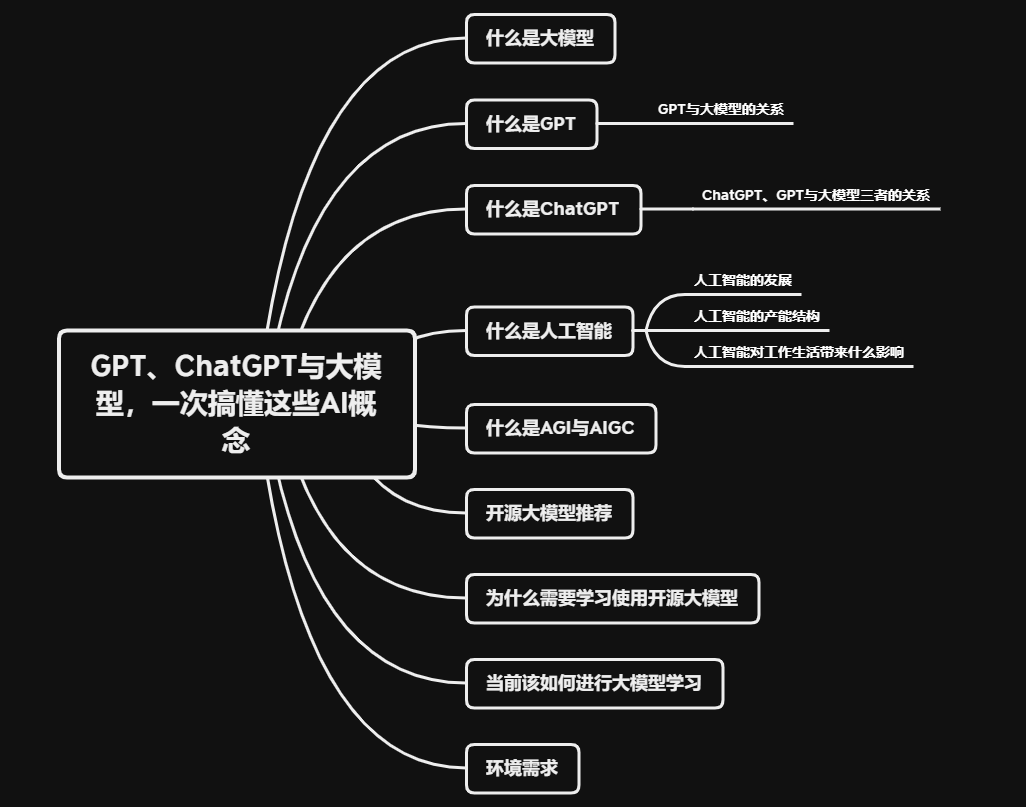
文章导图:
 GPT、ChatGPT与大模型,一次搞懂这些AI概念" />
GPT、ChatGPT与大模型,一次搞懂这些AI概念" />
相关资料和链接:暂无人提供